2023. 11. 29. 00:55ㆍJavascript Deep Dive

포스팅을 시작하기에 앞서
본 글을 포함하여, 앞으로 포스팅할 [모던 자바스크립트 Deep Dive] 서적 관련 글들은, 철저하게 필자 본인의 학습 내용 정리 및 기록을 위한 용도이며 글에 왜곡되고 잘못된 정보가 존재할 수 있음을 말씀드립니다.
2장 자바스크립트 성장의 역사
ES3의 유래
넷스케이프 커뮤니케이션즈에서 낸 Javascript와 마이크로소프트사에서 낸 Jscript와의 경쟁으로 발생한 크로스 브라우징 이슈를 해결하고자 통합된 기준이 필요하다 느낀 넷스케이프 커뮤니케이션즈가 ECMA 인터내셔널에 자바스크립트의 표준화를 요청했었고,
1997년에 ECMA-262이라는 표준화된 자바스크립트 초판 사양이 완성되었다. 표준화된 자바스크립트는 상표권 문제로 ECMAScript 로 명명 되었다.
자주 접했던 ESLint, ES5, ES6의 ES가 바로 이 ECMA Script이다.
Ajax
1999년, 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax(Asynchronous JavaScript and XML)가 XMLHttpRequest라는 이름으로 등장했다.
이전의 웹페이지는 html 태그로 시작해서 html 태그로 끝나는 완전한 HTML 코드를 서버로부터 전송 받아 웹페이지 전체를 렌더링하는 방식으로 동작했기 떄문에 화면이 전환되면 서버로부터 새로운 HTML을 전송 받아 웹페이지 전체를 처음부터 다시 렌더링했다. 이러한 방식은 변경할 필요가 없는 부분까지 포함된 HTML 코드를 서버로부터 다시 전송받기 때문에 불필요한 데이터 통신이 발생하고, 성능 면에서도 불리하다.
Ajax의 등장은 이전의 패러다임을 획기적으로 전환했다. 웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식이 가능해진 것이다.
V8 자바스크립트 엔진
구글 맵스를 통해 자바스크립트로 웹 애플리케이션을 구축하려는 시도가 늘면서 더욱 빠르게 동작하는 자바스크립트 엔진의 필요성이 대두되었고, V8 자바스크립트 엔진이 등장했다.
V8 자바스크립트 엔진은 빠른 성능을 보여주었고, 이로 인해 촉발된 자바스크립트의 발전으로 과거 웹 서버에서 수행되던 로직들이 대거 클라이언트(브라우저)로 이동했고, 덕분에 웹 애플리케이션 개발에서 프런트엔드 영역이 주목받게 되었다.
Node.js
Node.js는 브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 런타임 환경이다.
덕분에 자바스크립트로도 서버 사이드 애플리케이션 개발이 가능해졌다. 자바스크립트는 이에 필요한 모듈, 파일 시스템, HTTP 등 내장 API를 제공한다.
SPA 프레임 워크
모던 웹 애플리케이션은 개발 규모와 복잡도의 상승으로 인해 이전의 개발 방식으로는 개발 과정을 수행하기 어려워졌고, 이러한 필요에 따라 많은 패턴과 라이브러리가 출현했다. 그 덕분에 개발에 많은 도움을 주었지만 동시에 변경에 유연하면서 확장하기 쉬운 애플리케이션 아키텍처의 구축을 어렵게 만들었다. 이로 인해 프레임워크가 등장하게 되었다.
이러한 요구에 발맞춰 CBD(Component based development) 방법론을 기반으로 하는 SPA(Sing Page Application)가 대중화 되면서 Angular, React, Vue.js, Svelte 등 다양한 SPA 프레임 워크/ 라이브러리 또한 많은 사용층을 확보하고 있다.
ECMAScript
ECMAScript는 자바스크립트의 표준 사양인 ECMA-262를 말하며, 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체 등 핵심 문법을 규정한다. 각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다.
아하 브라우저를 제조할 때 자바스크립트 엔진을 내장시키는구나, 그래서 브라우저가 런타임 환경이고, Node js가 자바스크립트 엔진을 브라우저에서 분리시킨다는 말까지 전부 이해 된다. 나는 왜 그동안 1차원적으로 브라우저의 역할을 렌더링 밖에 없는 것처럼 인식하고 있었을까
인터프리터 언어 vs 컴파일러 언어
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어다. 인터프리터는 소스코드를 즉시 실행하고 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다 이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 더욱 빠르게 코드를 실행할 수 있다.
| 컴파일러 언어 | 인터프리터 언어 |
| 코드가 실행되기 전 단계인 컴파일 타임에 소스코드 전체를 한번에 머신 코드로 변환한 후 실행한다. | 코드가 실행되는 단계인 런타임에 문 단위로 한 줄씩 중간 코드인 바이트코드로 변환한 후 실행한다. |
| 실행 파일을 생성한다. | 실행 파일을 생성하지 않는다. |
| 컴파일 단계와 실행 단계가 분리되어 있다. 명시적인 컴파일 단계를 거치고, 명시적으로 실행 파일을 실행한다. | 인터프리트 단계와 실행 단계가 분리되어 있지 않다. |
| 실행에 앞서 컴파일은 단 한번 수행된다. | 코드가 실행될 때마다 인터프리트 과정이 반복 수행된다. |
| 컴파일과 실행 단계가 분리되어 있으므로 실행 속도가 빠르다. | 인터프리트 단계와 실행 단계가 분리되어 있지 않고 반복 수행되므로 코드 실행 속도가 비교적 느리다. |
자바스크립트의 특징
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
비록 다른 객체지향 언어와의 차이점에 대한 논쟁이 있긴 하지만 자바스크립트는 강력한 객체지향 프로그래밍 능력을 가지고 있다. 간혹 클래스(ES6), 상속, 정보 은닉을 위한 키워드가 없어서 객체지향 언어가 아니라고 오해하는 경우도 있지만 자바스크립트는 클래스 기반 객체 지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어다.
현재의 자바스크립트에는 클래스와 정보 은닉을 위한 키워드(#)가 존재한다.
(클래스는 ES6, prviate 속성은 ES2022에서 추가됨)
3장 자바스크립트 개발 환경과 실행 방법
자바스크립트 실행환경
ECMAScript 섹터에서도 말했듯이 모든 브라우저는 자바스크립트를 해석하고 실행할 수 있는 자바스크립트 엔진을 내장하고 있다. 브라우저 뿐만 아니라 Node.js도 자바스크립트 엔진을 내장하고 있다.
여기서 중요한 점은 브라우저와 Node.js는 용도가 다르다는 것이다. 브라우저는 HTML, CSS, 자바스크립트를 실행해 웹페이지를 렌더링하는 것이 주된 목적이지만 Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 주된 목적이다. 이에 따라 브라우저와 Node.js 에서는 자바스크립트의 코어인 ECMAScript라는 교집합을 포함하고 있지만 ECMAScript 이외에 추가로 제공하는 기능은 서로 호환되지 않는다. EX) 브라우저의 DOM API, Node.js의 파일 시스템
개발자 도구
크롬 브라우저가 제공하는 개발자 도구는 웹 애플리케이션 개발에 필수적인 강력한 도구다.(최근에는 Edge도 개발자 도구가 매우 잘돼있다.) 개발자 도구는 브라우저에 기본 내장되어 있으므로 별도로 설치할 필요 없이 윈도우의 경우는 F12를 눌러 개발자 도구를 열 수 있다.
자주 사용하는 개발자 도구의 기능은 다음과 같다.
| 패널 | 설명 |
| Elements | 로딩된 웹페이지의 DOM과 CSS를 편집해서 렌더링된 뷰를 확인해 볼 수 있다. 단, 편집한 내용이 저장되지는 않는다. 웹페이지가 의도된 대로 렌더링되지 않았다면 이 패널을 확인해 유용한 힌트를 얻을 수 있다. |
| Console | 로딩된 웹페이지의 에러를 확인하거나 자바스크립트 소스코드에 작성한 console.log 메서드의 실행 결과를 확인할 수 있다. |
| Sources | 로딩된 웹페이지의 자바스크립트 코드를 디버깅할 수 있다. |
| Network | 로딩된 웹페이지에 관련된 네트워크 요청 정보와 성능을 확인할 수 있다. |
| Application | 웹 스토리지, 세션, 쿠키를 확인하고 관리할 수 있다. |
본인은 위 패널들 중 Elements와 Console 패널을 자주 사용했었고, 최근에 Application 패널도 팀 프로젝트를 진행하며 쿠키를 확인하는 과정에서 처음 사용해봤다.
아직 Sources 패널과 Network 패널은 어떻게 사용해야 되는지 정확히 알지 못하고 건드릴 엄두가 안난다. ㅎㅎ
브라우저에서 자바스크립트 실행
브라우저는 HTML 파일을 로드하면 script 태그에 포함된 자바스크립트 코드를 실행한다.
VSCode에서 HTML 파일을 생성하고 아래의 예제 코드를 작성한 뒤 로컬 폴더에서 해당 HTML 파일을 클릭하면 웹이 열리며 브라우저가 스크립트를 실행한 결과를 확인할 수 있다.

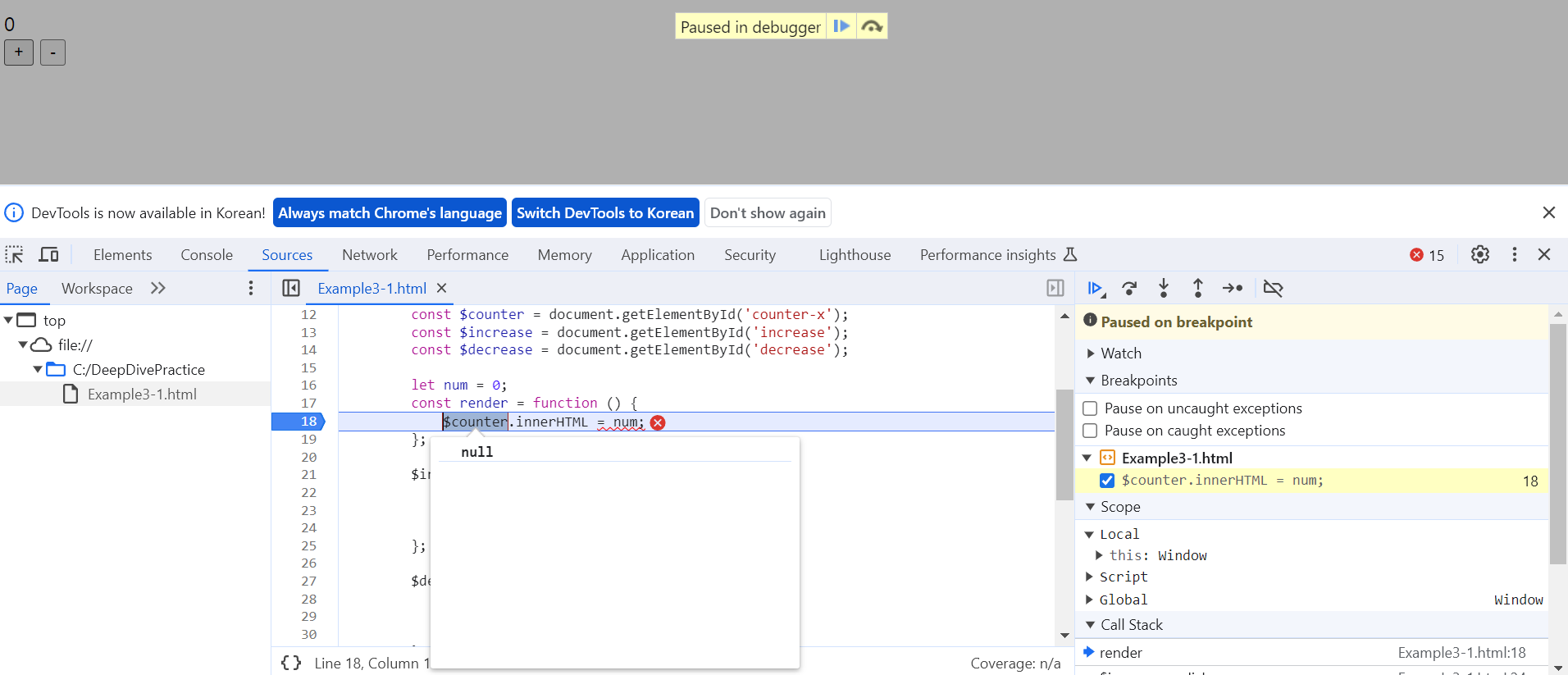
브라우저에서 디버깅하기
먼저 Source 패널에 들어가서 에러가 난 부분에 중단점을 걸고 다시 에러의 원인이 되는 요소를 클릭하면 디버깅 모드가 실행된다. VSCode에서 코딩 테스트 문제를 풀때 자주 디버깅을 해봤지만 브라우저에서 디버깅을 해보는건 처음이라 신기했다.

오늘 처음 접한 단어들 정리
크로스 브라우징 이슈 (P.7) : 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 문제
단일 스레드 이벤트 루프 (P.12) :
- 이는 프로그래밍에서 일반적으로 비동기 처리 모델을 지칭한다.
- '단일 스레드'는 프로그램이 한 번에 하나의 작업만 수행할 수 있음을 의미합니다.
- '이벤트 루프'는 비동기 작업(예: I/O 요청)을 관리하는 메커니즘으로, 작업이 완료될 때까지 대기하고, 완료되면 콜백 함수를 실행합니다.
크로스 플랫폼 (P.12) : 소프트웨어가 여러 운영 체제 또는 디바이스 플랫폼에서 실행될 수 있음을 의미합니다.
머신 코드 (P.14) : 컴퓨터의 프로세서가 직접 이해하고 실행할 수 있는 낮은 수준의 프로그래밍 언어다. 이는 기본적으로 이진수 형태로 되어 있으며, 컴퓨터 하드웨어에 직접적으로 명령을 내린다.
Node.js의 REPL (P.28) : REPL은 Read-Eval-Print-Loop의 약자로 애플리케이션 실행 상태에서 사용자가 입력한 명령어(소스코드)를 읽고(Read) 명령어를 평가(Eval)하고 결과를 출력(Print)한 다음 다시 입력을 기다리는 상태로 돌아가는 과정을 반복(Loop)합니다. 출처: https://developer-talk.tistory.com/542 [DevStory:티스토리]
오늘의 가장 기억에 남았던 지식들
- 자바스크립트의 역사
- Node js 와 브라우저의 명확한 차이점
- 브라우저에서 디버깅하는 법
'Javascript Deep Dive' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive 독후감 P. 59 ~ 73( 데이터 타입 ) (0) | 2023.12.08 |
|---|---|
| 모던 자바스크립트 Deep Dive 독후감 P. 50 ~ 58(값과 표현식과 문 그리고 평가) (1) | 2023.12.02 |
| 모던 자바스크립트 Deep Dive 독후감 P. 34 ~ 49 (0) | 2023.11.30 |