2023. 11. 5. 01:35ㆍGitHub
서론
2주차 프리코스를 진행하며 커밋 메시지에 관한 요구사항이 추가 되었었다.
그런데 그 사실을 모르고 이미 커밋을 수차례 해버린 탓에 커밋 메시지를 수정하는 법을 배워봤다.
아래 방법을 통해 커밋을 커밋을 취소하고 다시할 필요없이 커밋 메시지만 직접적으로 수정할 수 있다.
지금부터 커밋 메시지를 수정하는 법과 AngularJS 의 Git Commit Message Conventions을 간단히 알아보자.
커밋 메시지 수정하는 법

위는 수정하기 전 내가 작성했던 커밋 메시지이다.
내용은 없고 제목만 있는 이유는,, 나는 제목과 본문을 따로 쓸 수 있는지도 몰랐다. 많이 쑥쓰럽다
그래서 VSCode 에서 커밋 메시지를 작성할 때 내가 제목만 작성하고 있는지도 모르고
제목 글자 수 제한 때문에 커밋 메시지에 내가 적고 싶은 내용을 다 못적었던 적이 많다 ㅋㅋ

먼저 vscode 터미널창에서 프로젝트의 root 폴더로 간 뒤 위의 명령어를 입력하자.
`Head~` 뒤에 숫자는 최근 커밋부터 몇번째 커밋까지 불러올 것인지를 뜻한다.
위 명령어를 실행하면,,

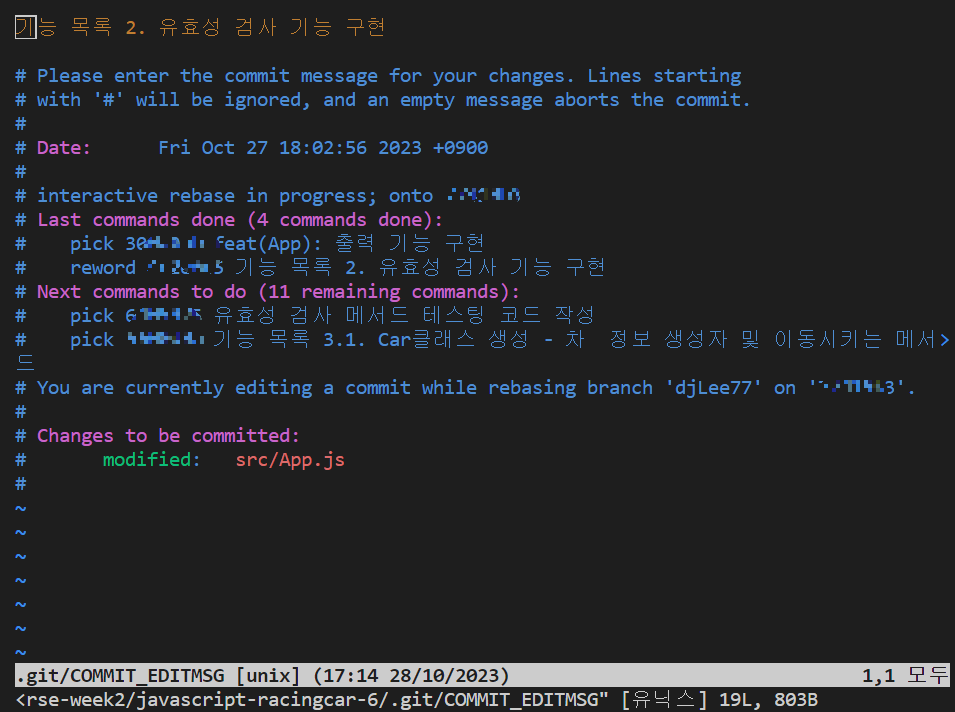
위 그림과 같이 vi 편집기가 나타나고 커밋 기록들이 순서대로 커밋 메시지들과 함께 있을 것이다.
vi 편집기를 사용할 줄 모른다면 일단 간단한 글자 삽입, 삭제, 저장하고 나가기 등 정도의 커맨드만 공부해오자.
이제 vi 편집기에서 수정하고 싶은 커밋 메시지 앞의 pick을 reword로 수정해주자.

수정한 뒤 esc를 누르고 :wq를 입력하여 저장하고 나오면..

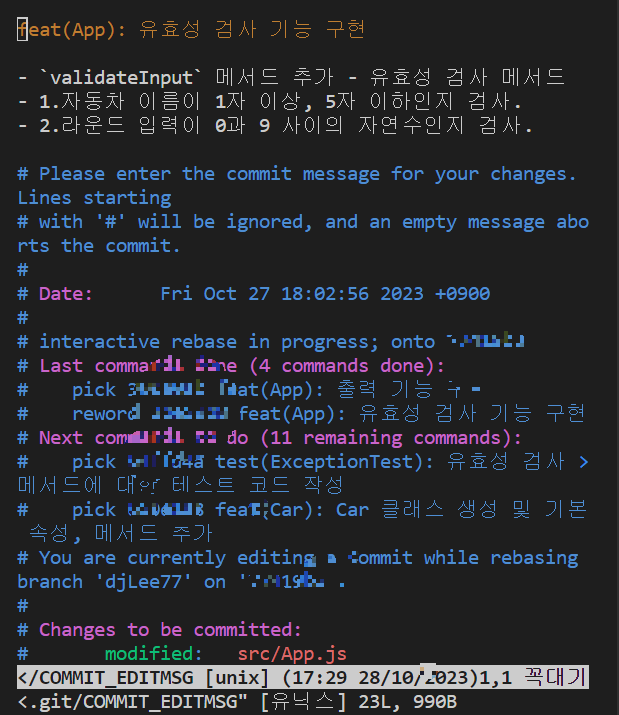
위와 같이 해당 커밋 메시지를 수정할 수 있는 vi 편집기가 나온다.
이제 AngularJS Git Commit Message Conventions에 맞춰 커밋 메시지를 수정하자.
커밋 메시지는 제목은 첫줄에 작성하고, 본문은 제목과 한칸 간격을 두어 작성하면 적용된다.
마찬가지로 작성을 완료한뒤 esc를 누르고 :wq를 입력하여 수정 내용을 저장하면 수정된 내용이 로컬 커밋에 적용된다.

커밋 메시지의 제목은 `type(scope) : 제목` 형식으로 작성한다.
scope는 주요 변경 내용이 포함된 파일들을 뜻하고, type은 어떤 종류의 작업을 했는지를 뜻한다.
type의 종류는 아래와 같다.
- feat (기능)
- fix (버그 수정)
- docs (문서)
- style (포맷팅, 세미콜론 누락 등)
- refactor
- test (테스트 추가 시)
- chore (유지 보수)
자세한 내용은 아래 repository를 참고하자.
AngularJS Git Commit Message Conventions (github.com)
AngularJS Git Commit Message Conventions
AngularJS Git Commit Message Conventions. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
여기까지 했다면 로컬 환경의 커밋에는 수정된 커밋 메시지가 반영됐다.
하지만 나는 이미 원격저장소에도 무자비하게 푸쉬해놓은 상태였기 때문에 원격저장소에도 수정된 내용을 반영해야 했다.
아래의 명령어를 입력하면 로컬의 변경 사항을 원격저장소에 강제로 덮어쓸 수 있다.
!주의!

위 명령어는 말그대로 원격저장소에 강제로 덮어씌우는 것이기 때문에 원격저장소에 파일에 손상을 줄 수 있다.
예를 들어, 원격저장소에는 존재하고 로컬에는 존재하지 않는 파일이 있다면 위 명령어를 실행하면 해당 파일은 삭제된다.
또한 나는 현재 나 혼자만 사용하는 개인 레포지토리이기 때문에 상관없었지만,
협업자들과 커밋을 주고받는 팀 레포지토리일 경우 위 명령어를 실행하면 다른 팀원들이 굉장히 곤란해지는 상황이 여럿 생길 수 있다.
아래는 수정된 내용이 원격저장소에도 반영된 모습이다.

-끝-

'GitHub' 카테고리의 다른 글
| Github Pages를 사용하여 정적 웹 프로젝트 배포하기 (0) | 2023.10.04 |
|---|