2023. 10. 4. 16:14ㆍGitHub
Github Pages란 Github에서 제공하는 repository를 직접 호스팅하여
웹사이트를 만들어줌으로써 우리가 만든 작업물을 배포할 수 있도록 해주는 서비스이다.
1. 프로젝트 깃허브 연동
Github Pages는 기본적으로 repository를 사용해서 호스팅하기 때문에 당연히 로컬 환경에 있는 프로젝트를 Github와 연동해주어야 한다.
Github 페이지에서 직접 repository를 생성하고 로컬의 프로젝트와 연동해주어도 되지만, 나는 간단하게 VS code에 GitHub에 게시를 눌러 repository를 생성해주었다.

2. GitHub pages
이제 repository가 생성되었다면, 생성된 repository 원격저장소의 Settings로 들어가서,

아래로 조금 내려보면 Pages라는 탭을 확인할 수 있다.

Pages로 이동해보면 아래와 같이 default값으로 Deploy from a branch가 선택되어 있을 것이다.
이제 아래에 Branch를 클릭해서 내 브랜치 중 하나를 선택하고 Save를 누르기 전 해야할 일이 하나 있다.

3. gh-pages 패키지 설치
gh-pages는 GitHub Pages 배포를 도와주는 패키지이다. gh-pages 패키지는 프로젝트를 빌드하고 빌드 결과물을 gh-pages 브랜치에 푸시한다. GitHub는 자동으로 gh-pages 브랜치를 감지하고 해당 브랜치를 사용하여 GitHub Pages 웹사이트를 호스팅한다.
4. package.json 수정
package.json 파일을 열고, `"homepage"` 필드를 추가해야한다. 이는 프로젝트의 GitHub Pages URL을 지정한다.
"homepage": "https://[your-github-username].github.io/[repo-name]/"

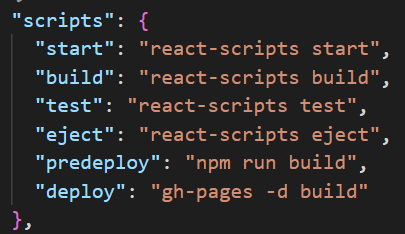
그리고 배포할 때 사용할 명령어도 추가해주자.

이제 다시 2번으로 돌아가서 아래와 같이 gh-pages가 잘 선택되어 있고 Save 버튼을 눌러준다면 호스팅 된 내 웹사이트의 주소가 위에 보일 것이다.

실제 호스팅 한 내 프로젝트-
React App
djlee77.github.io
'GitHub' 카테고리의 다른 글
| [GitHub] 커밋 메시지 수정하기, 커밋 메시지 컨벤션 (2) | 2023.11.05 |
|---|