2023. 10. 14. 01:27ㆍ프로젝트
오늘은 팀원들과 만든 쇼핑몰 사이트를 netlify를 이용해 배포해봤다.
여러가지 문제들이 있었지만 다행히 잘 해결하고 성공적으로 배포 했다.
먼저 본인의 프로젝트는 CRA로 만든 React 기반임을 알아두길 바란다.
1. GitHub 리포지토리 생성
프로젝트를 배포하는 단계까지 왔다면 당연히 해당 프로젝트의 리포지토리를 GitHub에 생성했을 것이다.
2. netlify 계정 생성
사이트를 netlify에 호스팅 할 것이기 때문에 netlify 계정을 만들어주면 된다.
Develop and deploy websites and apps in record time | Netlify
계정 생성에 대해선 지난 옵시디언 배포하는 법을 포스팅 할 때 다뤘으니 참고 바랍니다.
옵시디언 노션처럼 페이지로 배포하는 법 (tistory.com)
옵시디언 노션처럼 페이지로 배포하는 법
오늘은 우아한 테크 코스 지원 서류를 작성하면서 나의 노트 기록들을 보여주기 위해 옵시디언을 페이지로 배포해봤다. 준비물 지금부터 옵시디언을 무료로 배포하기 위해서 세가지 준비돼야
dnd0707.tistory.com
site 생성
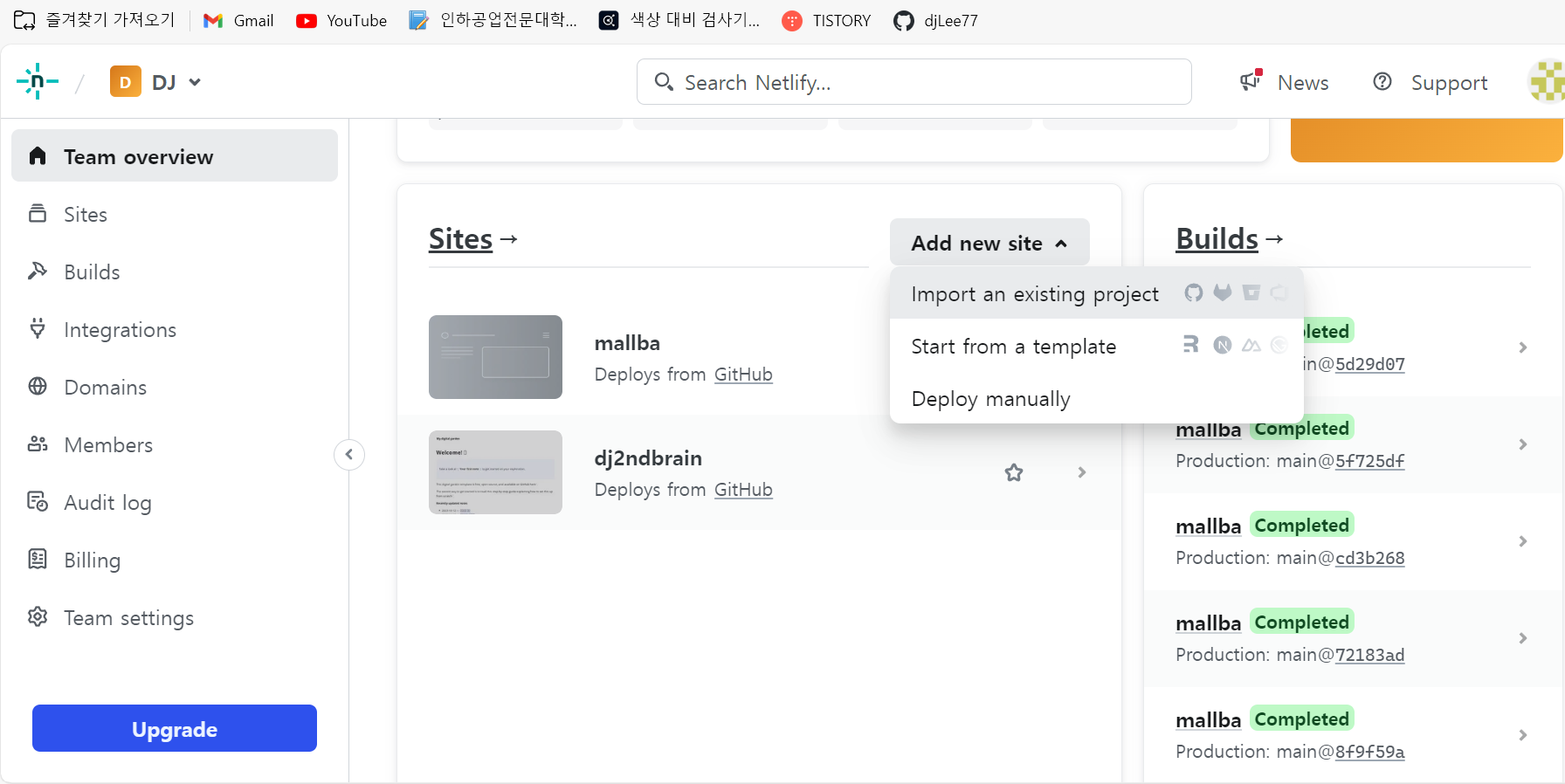
계정까지 만들었다면 로그인 후 조금 내려보면 Sites 섹션에 Add new site 버튼이 보일 것이다.
클릭한 뒤 Import an existing project를 눌러주자.

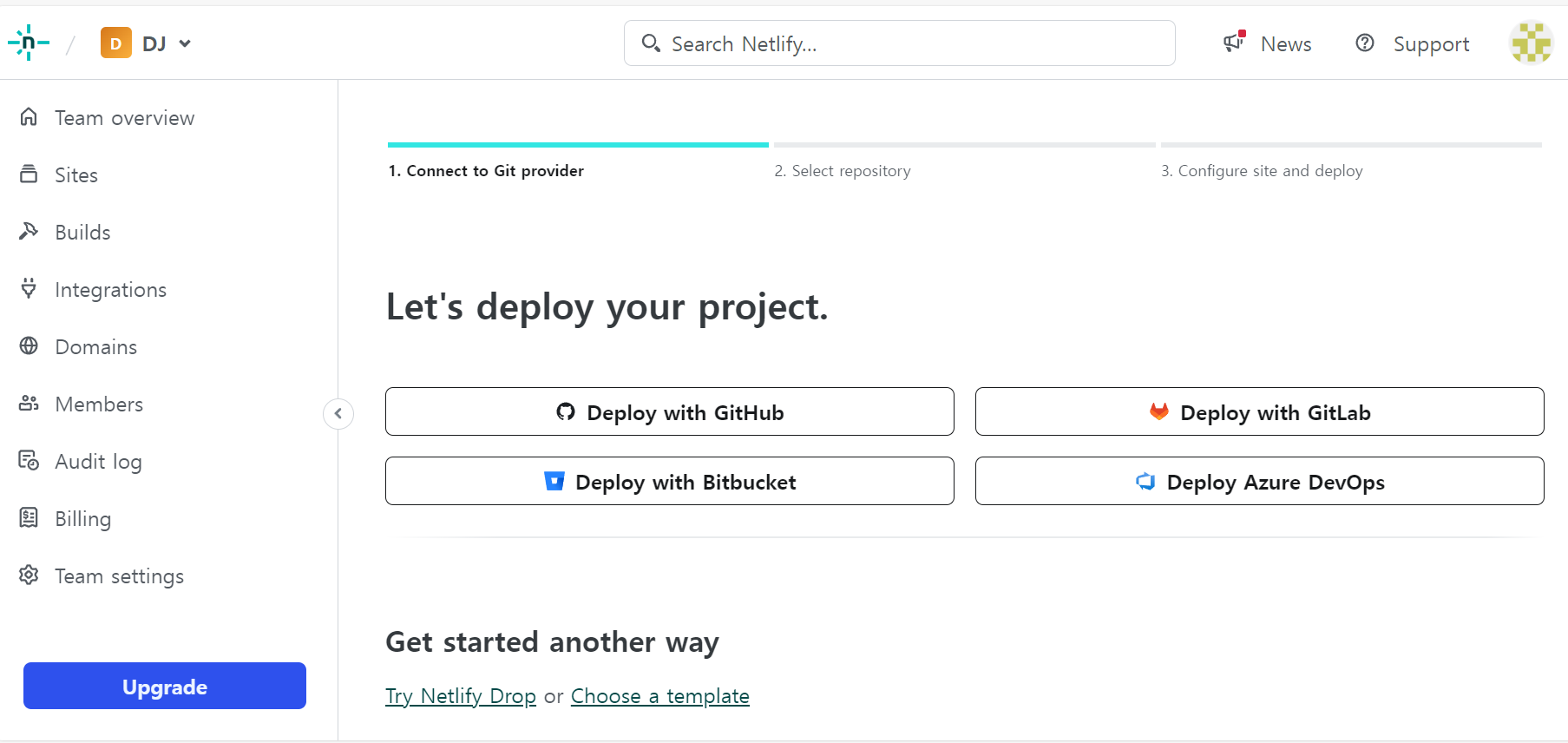
그리고 우린 깃허브에 게시한 리포지토리를 이용해 배포할 것이니 Deploy with GitHub를 눌러준다.

그럼 이제 아래와 같이 빌드 설정들을 입력하는 칸이 나와있을 것이다.
Branch to deploy : 배포할 브랜치
Base directory : 프론트엔드와 백엔드가 같이 있는 경우 호스팅할 프론트엔드 프로젝트를 루트로 하기 위한 설정칸인데 본인은 프론트엔드 프로젝트가 백엔드 팀원들과 아예 분리되어 있기에 비워놨다.
Build command : default로 npm run build로 되어 있을 텐데 CI= npm run build로 바꿔주자.
Publish directory : 배포할 디렉토리이다. default로 설정 되어 있는 build를 그대로 두면 된다. 배포할 때 netlify가 자동으로 빌드 한 뒤 빌드된 파일을 가르키기 때문에 프로젝트를 꼭 빌드한 뒤 리포지토리에 커밋해 놓을 필요는 없다.
Functions directory : 이건 나도 잘 모르겠다.

설정한 뒤 민트색 deploy 버튼을 클릭해주면 화면이 이동될 것이다. 조금 내려보면 deploy 현황이 나온다.
배포되는데 약간의 시간이 소요된다.

cors 에러
여기까지가 사이트를 배포하는 법이다. 하지만 배포된 사이트에서 서버에서 데이터를 가져오지 못하는 문제가 생겼다.
현재 우리들의 프로젝트는 cors 문제를 package.json에 proxy 를 추가하여 해결하고 있었으나, proxy 설정은 배포된 사이트에는 적용되지 않는 것이었다.

해결 방안
이를 해결하기 위해 다음과 같은 단계를 거쳤다.
1. 먼저 server 측에 나의 클라이언트 주소에서 보내는 요청을 허용하도록 cors 설정을 부탁한다.
2. server측에서 cors 설정을 끝냈다면 proxy로 관리하고 있던 서버 url 경로를 .env 파일로 관리하도록 리팩토링 해주자.
먼저 프로젝트의 최상단 루트 폴더단에 env 파일을 생성해준 뒤 아래와 같이 REACT_APP_SERVER_URL = 주소 형식으로 환경 변수를 생성해준다.
그리고 api를 호출하는 모든 코드들을 다음과 같이 변경해준다.
3. netlify 환경변수 설정
이제 코드에서 env 파일에 명시되어 있는 url 경로에 데이터를 요청하도록 리팩토링 하였으니
netlify에 가서 환경변수를 등록해 주면 된다.

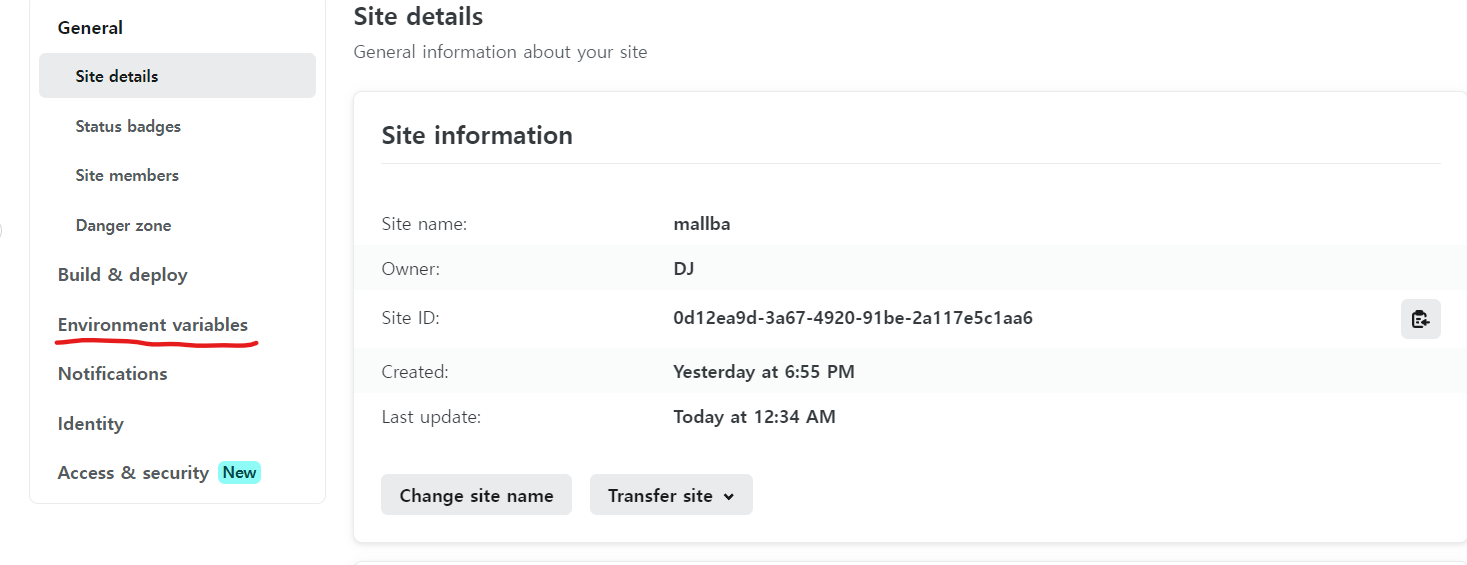
Site Configuration에 들어가 위와 같이 Environment variables가 보일 것이다.
Environment variables 탭을 클릭한 뒤 민트색 Add a variable 버튼을 클릭하여 변수를 생성해보자.

Add a Variable 를 누르면 Add a single variable 과 import .env file이 있을 것이다.
위에서 우린 env 파일을 생성했으니 env 파일을 import해도 상관 없지만,
env 파일을 공개하는건 보안적으로 매우 좋지 않기 때문에 Add a single variable 버튼으로 생성해주자.
혹시나 env 파일을 원격저장소에 올렸다면 얼른 커밋을 취소하고 .gitignore 파일에 .env 파일을 추가해주자.
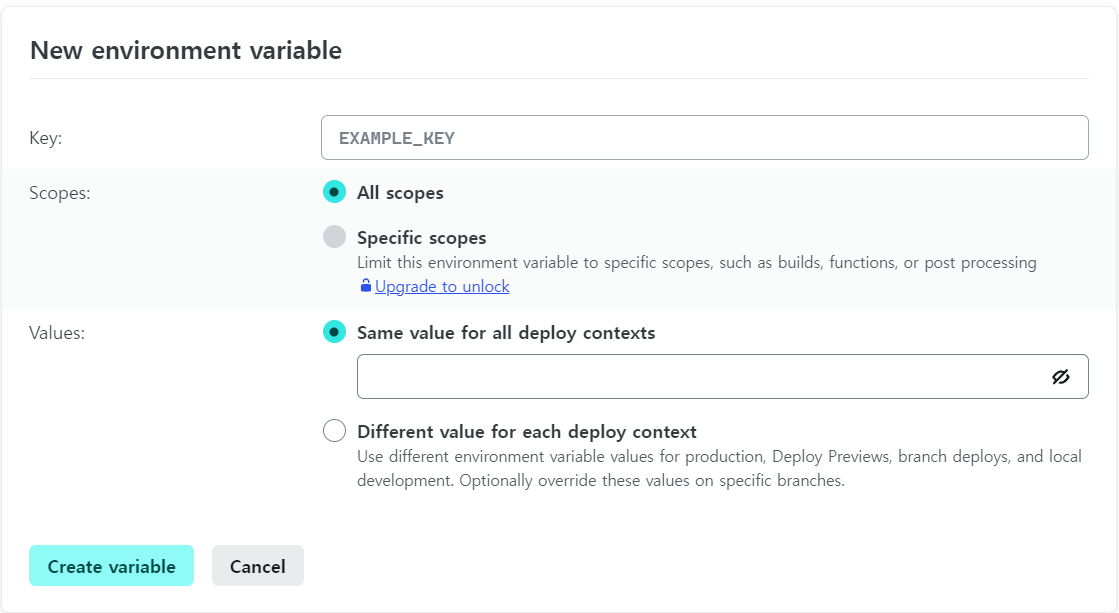
아래에 Key 입력란에 우리가 위에서 .env 파일에 적어놨던
이 라인에 REACT_APP_SERVER_URL 가 Key이고,
URL 주소가 Value이다.

이렇게 환경 변수까지 설정해주고 Deploys 섹션에 가서 Trigger deploy - Deploy site 버튼을 눌러 재배포해주면 정상적으로 api 통신이 되는 것을 볼 수 있다.

'프로젝트' 카테고리의 다른 글
| React Hook의 등장 배경 (3) | 2025.08.22 |
|---|---|
| NPM(Node Pacakge Manager) (5) | 2025.08.15 |
| SPA(Single Page Application) , Client-Side Routing (1) | 2024.06.12 |
| JWT(Json Web Token) 이해하기 (0) | 2024.05.16 |
| [GradeCalculator] TextField 컴포넌트의 error 속성 활용하기 (React js, Material UI) (0) | 2023.11.21 |