2023. 10. 11. 19:19ㆍObsidian
오늘은 우아한 테크 코스 지원 서류를 작성하면서 나의 노트 기록들을 보여주기 위해 옵시디언을 페이지로 배포해봤다.
준비물
지금부터 옵시디언을 무료로 배포하기 위해서 세가지 준비돼야 한다.
1. GitHub 데스크톱 (깃허브 계정은 당연히 있어야 한다!)
2. digital-garden-jekyll-template
3. netlify 계정
대략적 과정
자세히 알아보기전 배포하는 법을 간략하게 먼저 설명해보자면,
1. digital-garden-jekyll-template 템플릿을 사용하여 옵시디언을 배포할 때 사용할 리포지토리를 생성한다.
2. 생성된 리포지토리에 내 로컬에 존재하는 옵시디언 노트.md 파일들을 복사 붙여넣는다.
3. netlify 사이트에서 앞서 생성한 리포지토리를 배포한다.
이제 아래의 사진들을 보고 따라해보자.
1. digital-garden-jekyll-template으로 리포지토리 생성하기
https://github.com/maximevaillancourt/digital-garden-jekyll-template
아래의 링크에 접속하여 Use this template을 눌러 create a new Repository로 리포지토리를 생성하자.

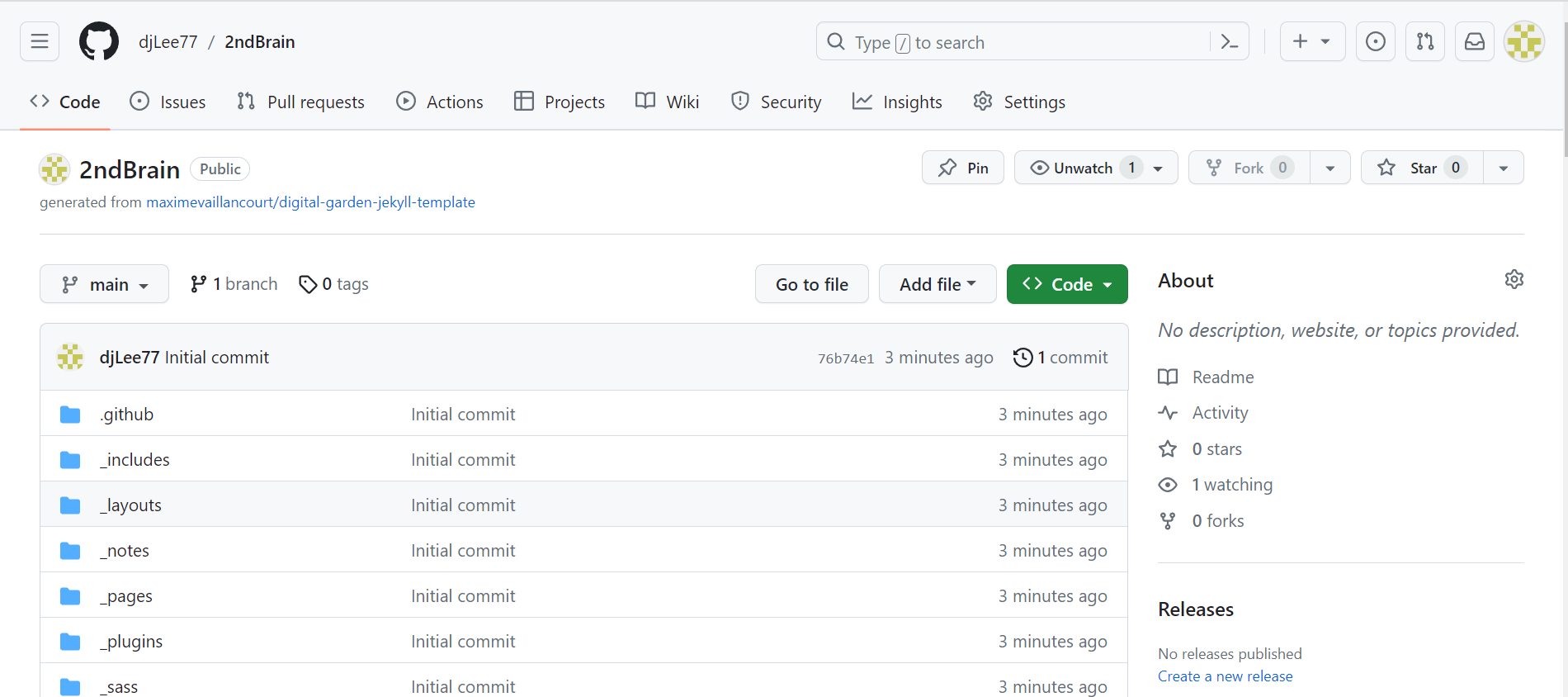
그러면 아래와 같이 옵시디언을 배포할 수 있는 리포지토리가 생성되었을 거다.

2. 깃허브 데스크톱 설치하기
Download Free Git Client - Windows, Mac, Linux | GitKraken
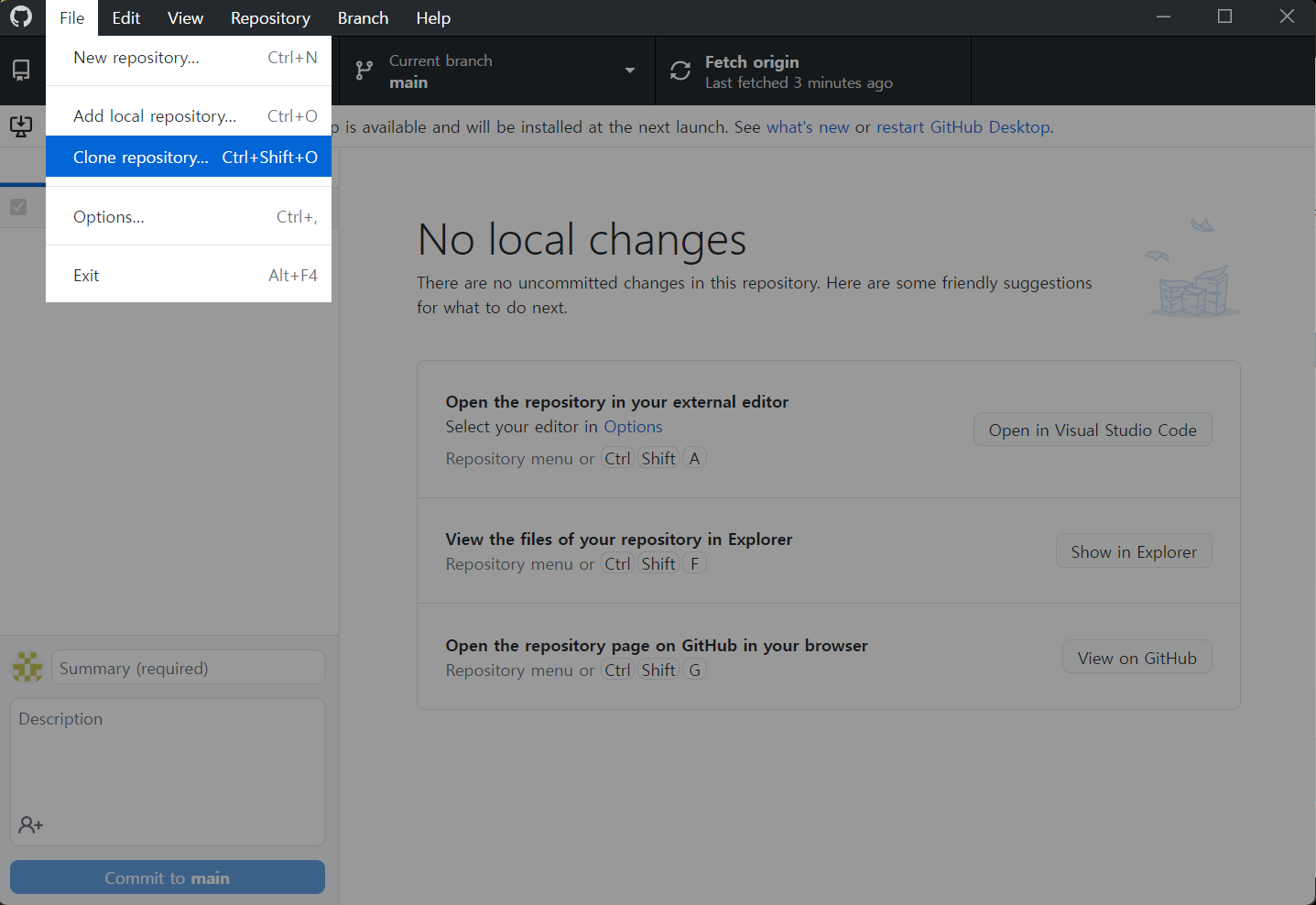
위 링크에 접속하여 GitHub 데스크톱을 설치했다면, File -> Clone repository를 클릭하여 위에서 생성한 Repository를 클론해주자.

3. 리포지토리에 옵시디언 노트 게시
먼저 본인의 로컬에서 옵시디언 폴더와 리포지토리 폴더의 위치를 알아두자.
옵시디언 폴더는 파일 탐색기에서 .obsidian vault 혹은 .obsidain을 검색하면 찾을 수 있다.

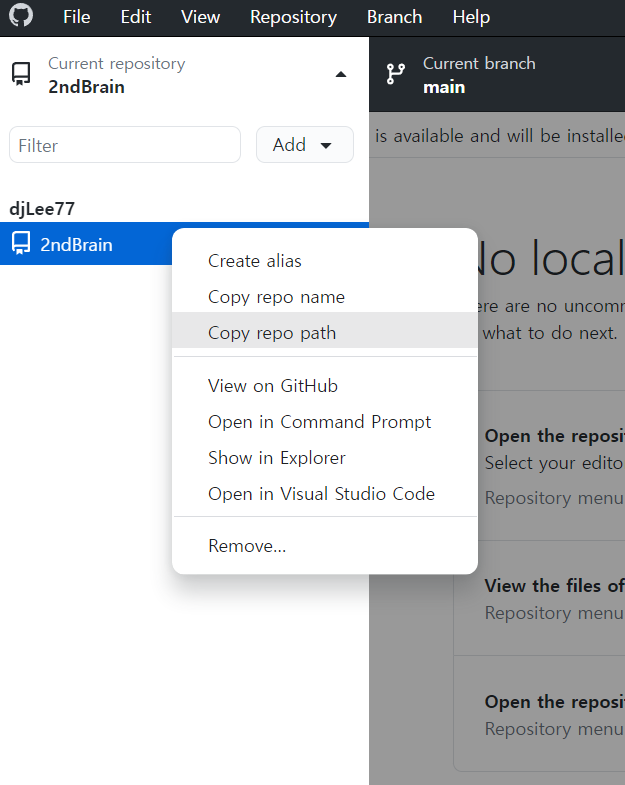
리포지토리 폴더의 위치는 아래와 같이 리포지토리를 우클릭 한 후 Copy repo path로 경로를 복사한 뒤 로컬 폴더에 복사 붙여넣기로 열어주면 된다.

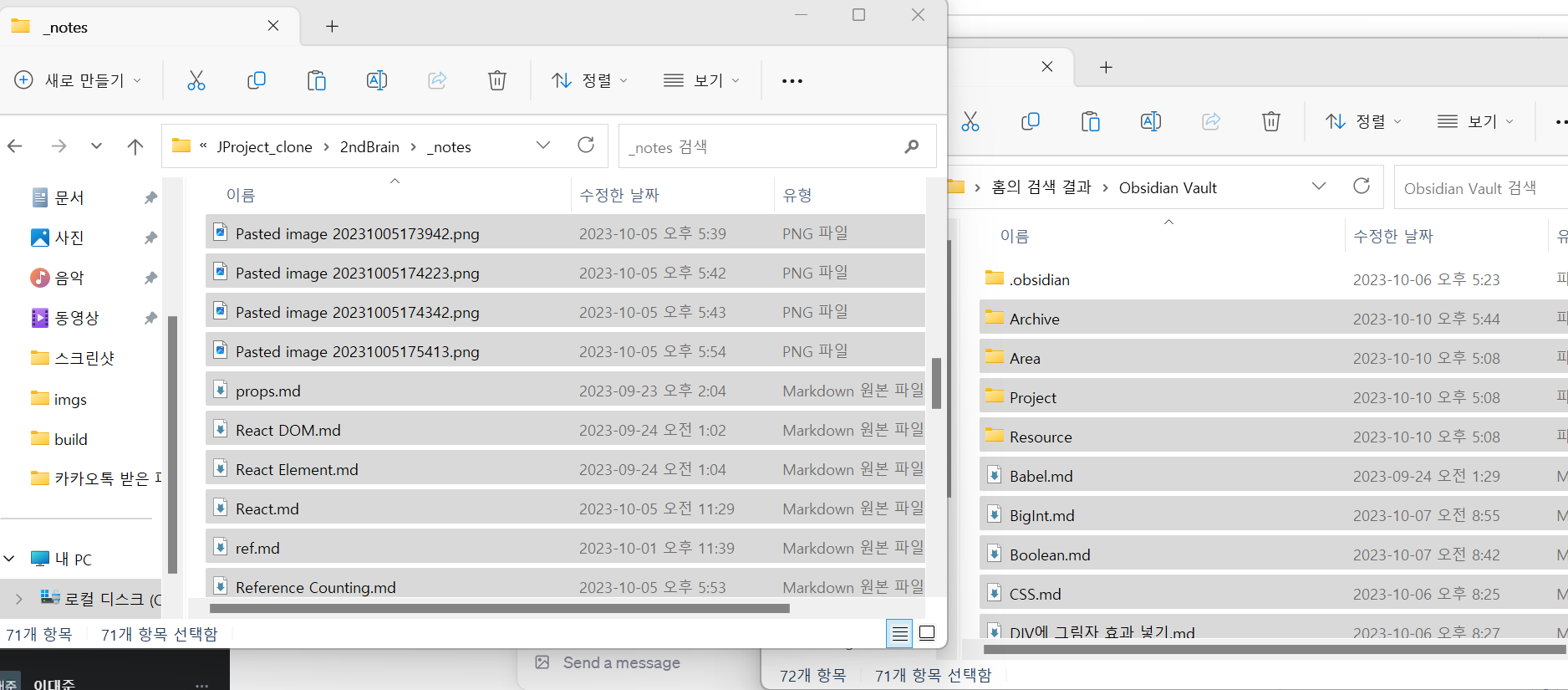
이제 두 폴더를 모두 열어 놓고 아래와 같이 게시하고자 하는 md 파일들을 리포지토리 폴더에 붙여넣자.

이제 GitHub 데스크톱을 사용하든 터미널을 사용하든 복사 붙여넣기한 내용들을 커밋해준 뒤 GitHub 원격저장소에 푸쉬해주면 리포지토리에 옵시디언 노트 게시하기는 끝났다.
4. netlify 계정 생성
Netlify는 웹 애플리케이션과 정적 사이트를 빌드, 배포, 호스팅하는 데 특화된 플랫폼입니다.
GitHub, GitLab, Bitbucket 등의 Git 저장소와 연동하여 자동 배포 기능을 제공합니다. 저장소에 푸시할 때마다 자동으로 빌드 및 배포 과정이 진행됩니다. - Chat GPT
이제 netlify 사이트에서 계정을 생성한 뒤 GitHub와 연동하여 위에서 만든 리포지토리를 페이지로 배포해주자.
아래 링크에 접속해 계정을 생성하자.
http://www.netlify.com/https://app.netlify.com
사이트에 접속한 뒤 Sign Up 버튼을 누르면 아래와 같이 GitHub 계정으로 쉽게 회원가입 하는법이 나올 것이다.

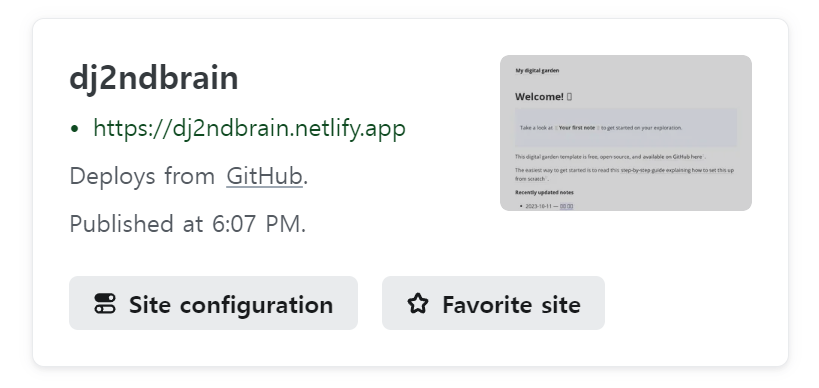
이제 netlify에서 안내하는대로 천천히 따라가다 보면 repository를 선택하는 부분이 나올텐데 이때 위에서 생성한 리포지토리를 선택한 뒤 게시만 해주면 배포가 끝난다. 생성된 사이트가 아래처럼 보인다.

생성한 사이트를 클릭해보면 아래와 같이 실제 url 주소가 보일 것이다.

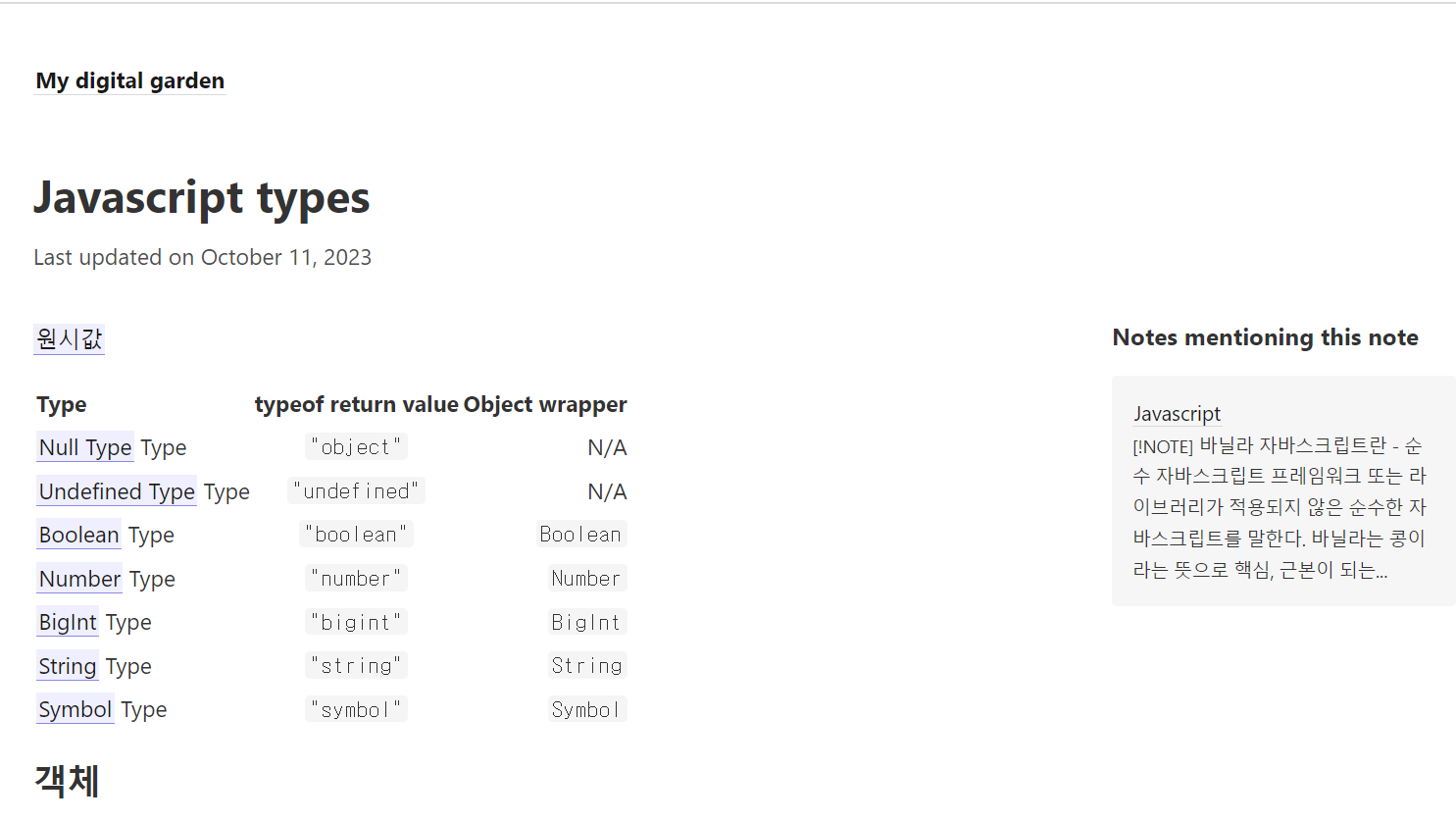
실제 나의 노트로 구성된 페이지와 옵시디언의 핵심인 Graph 볼 수 있다.


배포된 실제 페이지
https://dj2ndbrain.netlify.app/javascript-types
Javascript types
[[원시값]]
dj2ndbrain.netlify.app
위 링크로 접속하면 실제로 생성된 나의 옵시디언 페이지를 볼 수 있다.
영상은 아래 영상을 참고했고, 챗 지피티를 사용하여 부족한 부분을 보강했다.
https://www.youtube.com/watch?v=kg-9n_A4Tf0
감사합니다
